WEBSITE BUILDING SPRINT:
MARCH 2024

MEETING ON FOR FRIDAY, APRIL 12, 2024
March 21, 2024
We start tomorrow.
You should have your hosting set up, and Divi installed onto the WordPress server by tomorrow morning. (March 22)
There is no password needed: This is the page for out class.
Remember that Divi gives you a 30-day free trial.
Let’s get started with what you need to get set up.
A server set up running WordPress.
Here are three:
The cheapest plans will work (all under $5 per month).
You will need a copy of Divi, and they give you a 30-day Free Trial.
Download and install into your WordPress installation.
Gather the assets found on this page on the right.
MEETING ON APRIL 12.
5 PM Pacific
We will use the same URL.
Bring your URL to share with us in the Chat box.
Also, if you have done the challenge, have that URL ready too.
See you then!
OUR SCHEDULE FOR THIS SPRINT
Friday, March 22, 2024
5 PM – 8 PM Pacific
Understanding the framework, and setting up our workspace for the site.
Saturday morning, March 23, 2024
8 AM – 10 AM Pacific
Creating our infrastructure. We build out the various modules that we need for the site.
Saturday afternoon, March 23, 2024
5 PM – 7 PM
Preparing our assets, understanding global vs local changes
Adding text and elements.
Sunday morning, March 24, 2024
8 AM to 10 AM Pacific
Filling in our assets, adjusting the containers to taste, and creating links
Sunday afternoon
5 PM – 8 PM Pacific
Final touches, adjustments, and sharing.
CUSTOM CSS
The Divi YouTube Channel.
Lots of great tutorials.
Lots more Divi Tutorials.
Link here

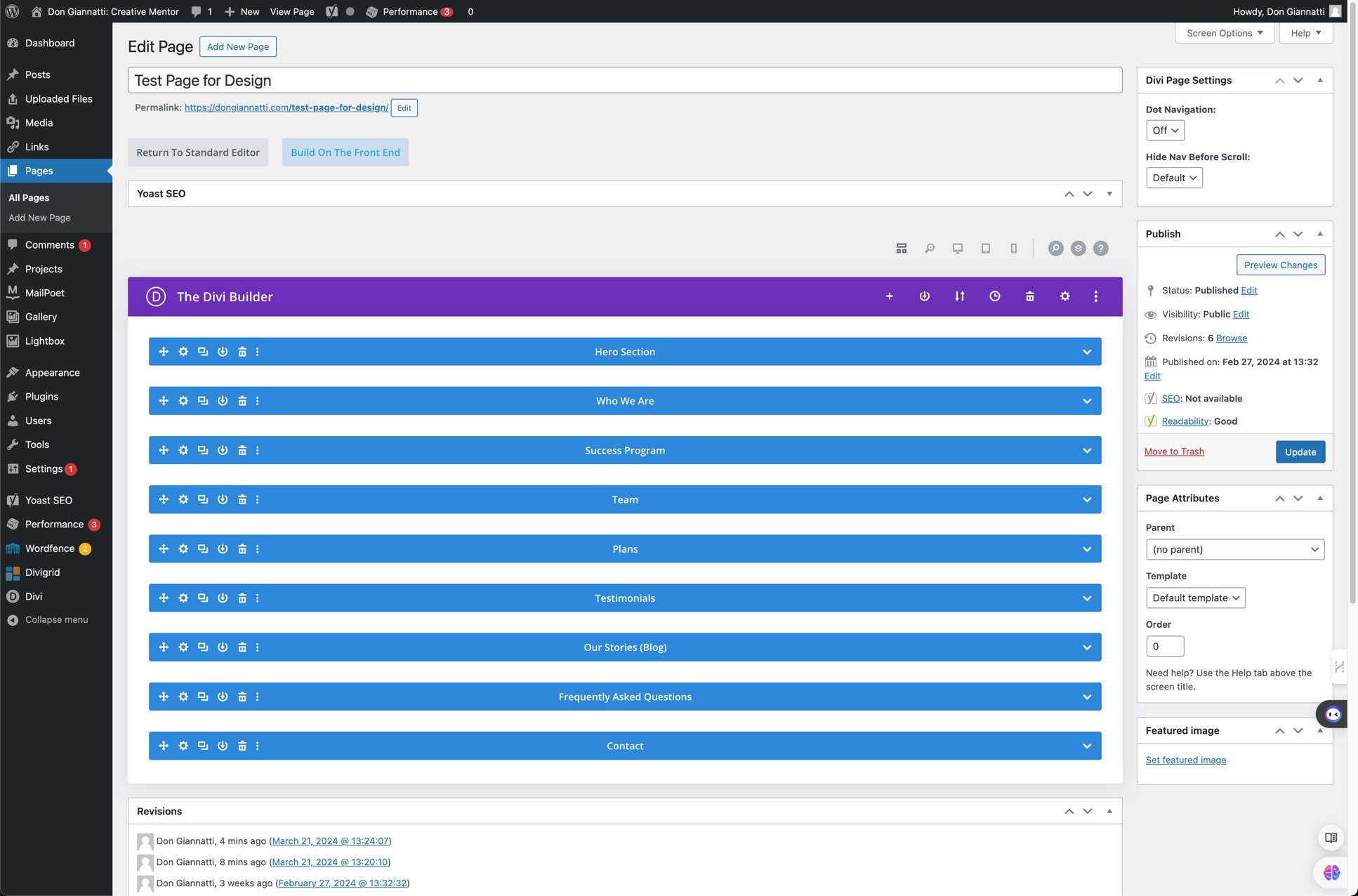
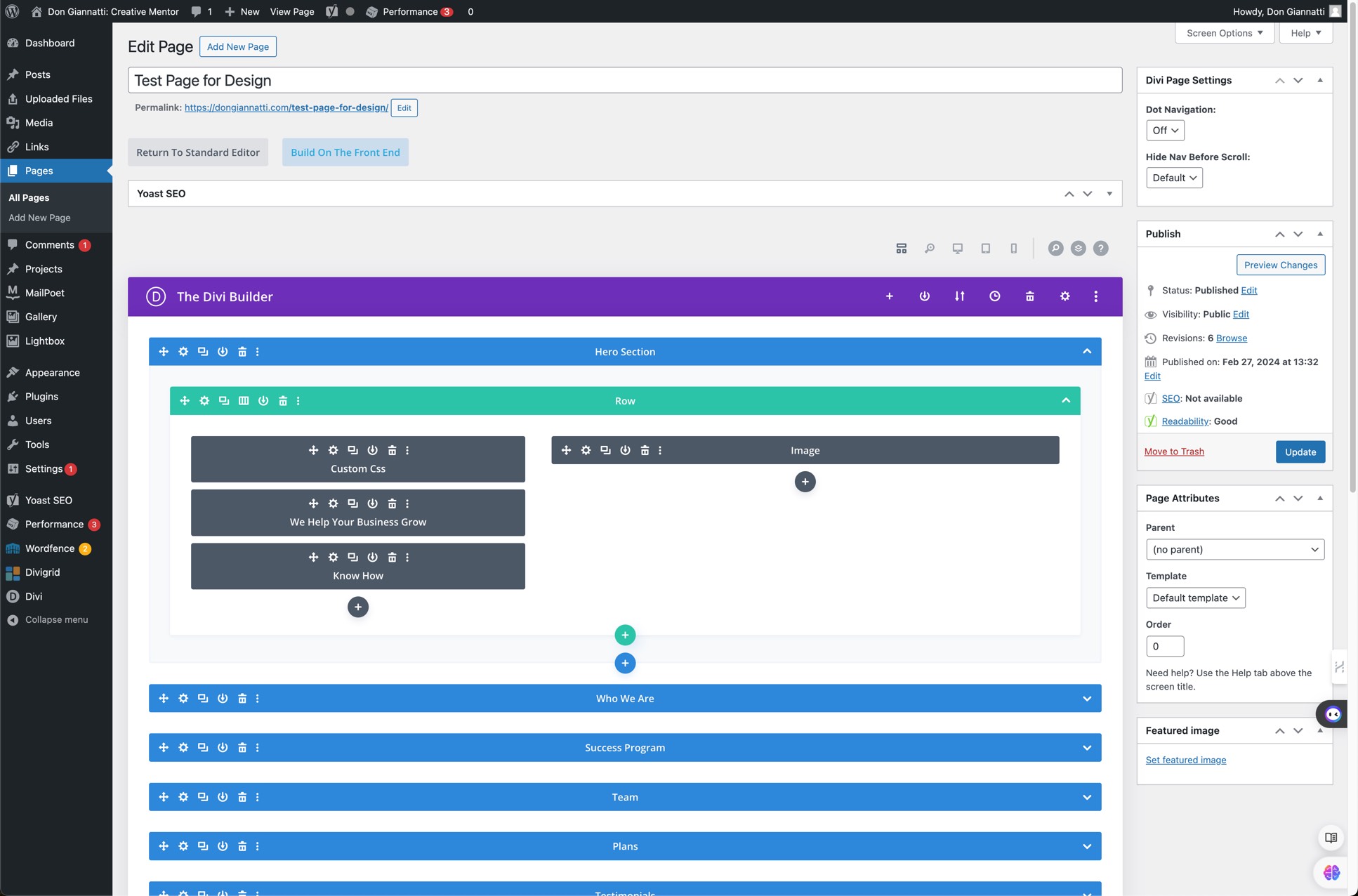
These purple lines represent containers. Every section of the website is a container. Look at the linked site to see how the containers line up.

Within each container there are rows shown as green here These rows give us more flexibility within the individual containers.
Rows (green) hold columns (black).
Columns are where the assets of the website live; text, images, videos, graphics, and forms.
Containers / Rows / Columns.
Now that you can conceptualize the framework, you can see it in the layouts of the page.
Containers.
Rows
Columns
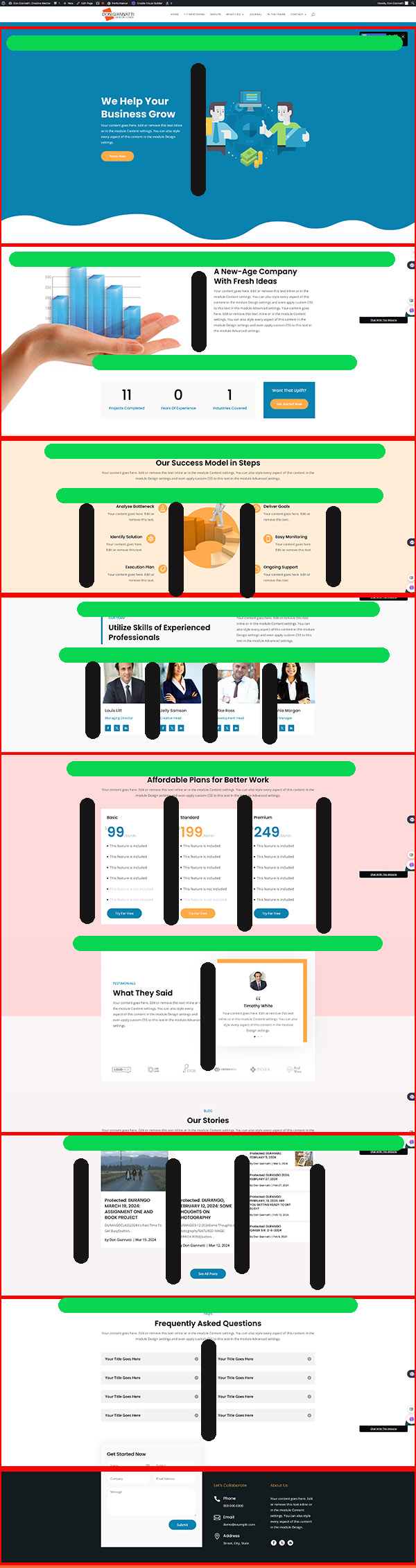
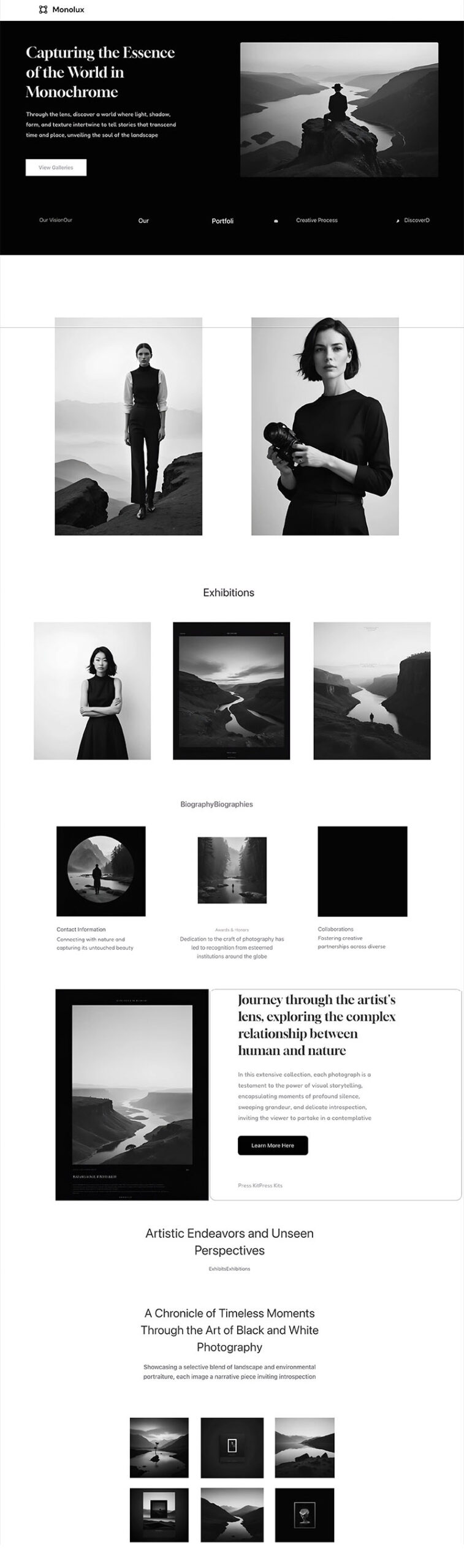
A CHALLENGE!
Below is a website design. Can you make this site given what you know?
Start with figuring out what containers and columns that you need.
Choose a good font pairing and see if you can make something similar or inspired by this layout.
Challenge Website
We meet again on April 5, 2024.
I want to challenge you to make this website from the mockup:

SATURDAY MORNING 3-23-2024
SATURDAY AFTERNOON
VIDEOS COMING LATER TODAY