Hey there! You wanna build something cool!
This is the “Build a Killer Website Sprint” with NO CODE design tools.
I’m glad you’re here.
Now let’s get to work!
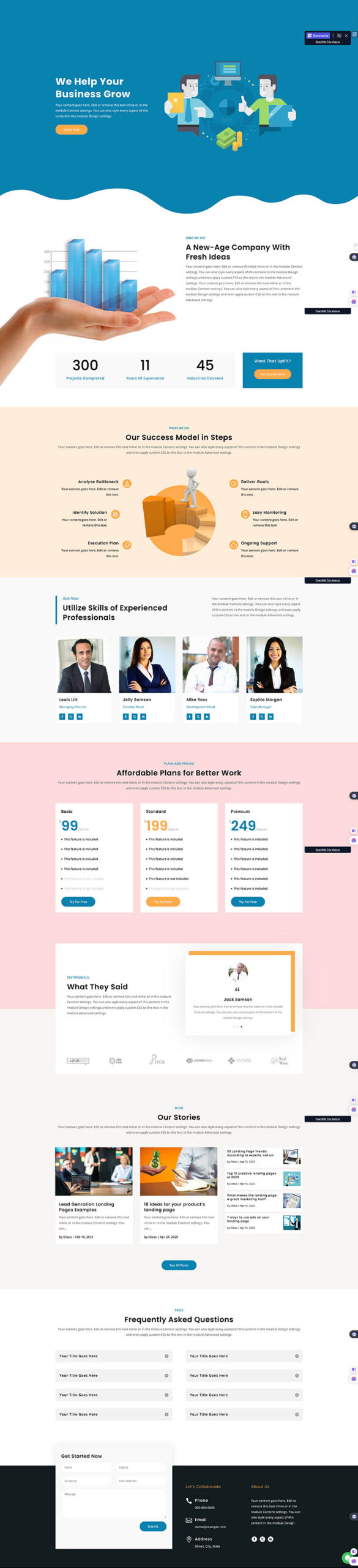
What we will build with NO CODE!

Why a One Page Site?
You will end up with modules of design you can use on other sites by simply changing the colors and images. This leads to faster implementation and less time iterating the same three column module.
Understanding the basic infrastructure of websites
Understanding the basic infrastructure of a web page is fundamental in creating a seamless user experience.
Building and modifying a full website design
Bring your vision to life, weaving together design and functionality into a single, captivating web page.
How to Create More Value for Your Customers
Looking to create more value for your clients? This may be one way to double or triple your income on a single assignment.
The Class
Friday, March 22, 2024
The “Build a Website Sprint” is going to be lit. We do it together – LIVE
March 22, 23, 24.
We will build this website together… live.
This is a WordPress site, and we are using Divi as our backend developer. I am a strong believer in Divi and WordPress because they make development quicker, cleaner, and allow for a great deal of customer CMS… which is increasingly important these days.
Of course, there are good reasons to choose a site like the one above.
- It is a good, solid Landing Page: a single-page website. Lots and lots of small businesses can utilize something like this.
- Each of the modules can be saved to a library so the next time you need to build a single-page website, you can reuse the work you have already done by simply customizing the modules.
- A website like this can add $2K – $4K to the photography you bid. And with Divi, and your saved modules, you can easily finish a site like this in one or two days.
And remember, this is No Code work. Visual only.
We will start at the beginning by understanding the underlying structure of a website, how to think of it when you are putting your ideas down, and ways to make this part of the work easier.
We will then open our browsers together and build the site. You building yours, while I lead in the bones creation.
You do not need to know how to build a website on Friday, you WILL know how to build one on Monday.
Friday, March 22, 2024
5 PM – 8 PM Pacific
Understanding the framework, and setting up our workspace for the site.
Saturday morning, March 23, 2024
8 AM – 10 AM Pacific
Creating our infrastructure. We build out the various modules that we need for the site.
Saturday afternoon, March 23, 2024
5 PM – 7 PM
Preparing our assets, understanding global vs local changes
Adding text and elements.
Sunday morning, March 24, 2024
8 AM to 10 AM Pacific
Filling in our assets, adjusting the containers to taste, and creating links
Sunday afternoon
5 PM – 8 PM Pacific
Final touches, adjustments, and sharing.
I am limiting this workshop to 10 students.
The fee for this sprint is $165.
___________________________
Two additional classes will be offered for those who want to take it a bit further.
They will be held on Monday, April 1, 2024, and Tuesday, April 2, 2024.
5 PM – 7 PM both nights. You will be able to enroll in them on Sunday afternoon if you choose to.
These added classes are $100.
We will look into how to use Divi templates, which additional Divi tools can be used to create even more dynamic sites, and how to add some cool animations to the various components to create a powerful, custom website that your customers will love.
___________________________
NOTE:
We will be using Divi, a visual editor. Divi has a free 30-day trial, so do not get it until right before we begin class. If you find you like Divi, you can go ahead and pay for it.
However, if you want to use Elementor, Webflow, or any other builder, your knowledge of how it works, the terminology, and how to plan your page will cut the learning time of those products by at least two-thirds.
You must have a server set up with WordPress, and Divi installed before taking this class. If you need some help with that, I will give you all the info after signing up.
C’mon y’all, let’s build something cool.
