Hey there! You wanna build something cool!
This is the “Build a Killer Website Sprint” with NO CODE design tools.
I’m glad you’re here.
Now let’s get to work!
We will build a Landing Page
with NO CODE!
What is a landing page?
A Landing Page is designed to deliver the maximum information possible, on a single page, with no navigation from that page other than to your website, or your sales offer. I will explain more deeply below
SEO – Search Engine Optimization – is undergoing serious changes due to the advent of AI and its ability to search deeply and quickly.
Back in the day of music on CDs and waiting for movies to come in the mail, SEO was borne of words that would attract interest.
If you wanted someone to find your website, you would fill it with “keyword” so that the search engines would find it.
Let’s say you were a fashion photographer in Shreveport. You would fill your copy with the keywords “photography”, “Shreveport”, and “fashion”. These were the terms that would hopefully be used when a client was looking for a fashion photographer in Shreveport.
For whatever reason they would be searching for that.
And, basically, that was what we all did and it served us well all the way up to about three years ago, and then more recently about last month or so.
SEO could make or break our operation. We bowed to it, we excoriated it, we had a love-hate relationship to it.
But we did it consistently. We built it into our footers, page descriptions, image descriptions, meta-tags, and everything we could.
But now, AI is looking deeper.
And we have to do all that stuff as well as make sure the page has information that Google (and Bing, etc…), see as being valuable for the searcher.
And as close to a relevant search as one can find.
Photographers, unfortunately, are not big on lots of words on their websites.
“We let the images speak for themselves”, is a great way to have them be muted and unheard since search engines do not look at images, they track words.
This may change in the future, and there are some signs that it already is being used in places like Amazon Photos and Google Photos. But it’s probably going to be a while before it gets to the general population.
So what do we do?
We get a landing page, and we design it to make it do what the search engines want it to do.
The first thing we do is to name our page for the search terms that we believe we want to capture when someone is looking for what we do.
Let’s say that a person searching for a fashion photographer in Shreveport goes to a search engine, most likely Google, and decides to input their search.
“Fashion photographer in Shreveport” gets entered.
And all the logarithms kick in and the SEO of your image descriptions and such get indexed and all that magic behind the scenes takes place, and that photographer’s page…
Doesn’t come up.
Yeah, that happens a lot.
We can do all the work, use all the right words, and all the techniques that we have available, but it may still be lacking.
(“Well, why don’t they just look for John, since he is the Shreveport Fashion Photographer?” Good question, but the answer is simple. If they already know that John exists, they don’t have to Google for the category, they simply google him.)
But here’s something to think about.
What if John had a webpage titled: Best Fashion Photography in Shreveport with a site URL of www.bestfashionphotographershreveport.com
Google will see that fast.
And at one time all you had to do was create this address and “forward” it to your website.
Yeah, that is not working so well now. (You can do it once, but more than one becomes a negative for your ranking.)
But if that page has a few interesting things that make that page informative, and you have done all the traditional SEO strategies that we normally do, your chance of being seen is much higher.
So we build a site to reflect what Google wants to see:
What you have above is what is usually called a sitemap. Most sitemaps have all the additional pages linked to it, but we are only making a single one page website called a “Landing Page”. So consider this a small sitemap, a distribution of assets and a base for us to build out what is needed and to see the flow.
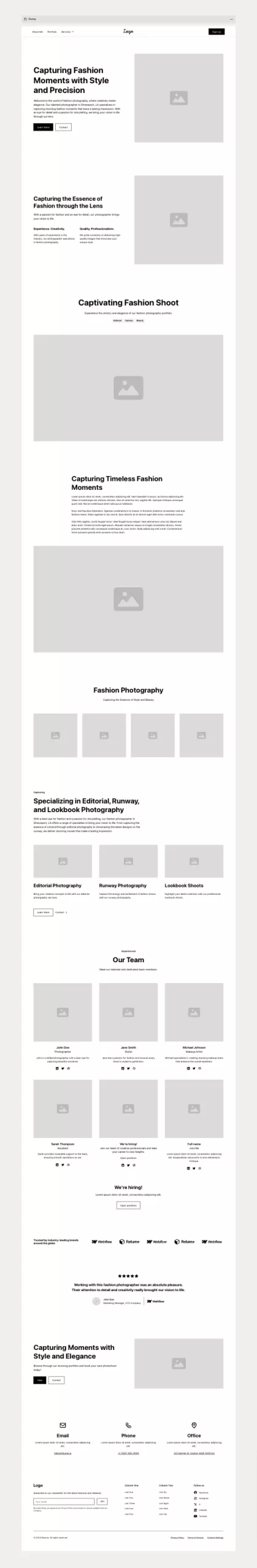
To the right is what is called a wireframe. This is a basic design and look and feel of the website. It indicates where the assets we have chosen will fit on the page, and the general design of the assets.
There are hierarchy issues, and flow issues, and readership issues.
We cover all of this, how to make and design a sitemap and a wireframe, and how you can use these tools to help your clients with their web needs.
Who needs a landing page?
Every a and medium business needs one. This is how you draw interest to your website. And whether you build it under a new domain, or build it into your own site, the landing page is the best opportunity for SEO (Search Engine Optimization) that a photographer can have.
Why a One Page Site?
You will end up with modules of design you can use on other sites by simply changing the colors and images. This leads to faster implementation and less time iterating the same three column module.
Understanding the basic infrastructure of websites
Understanding the basic infrastructure of a web page is fundamental in creating a seamless user experience.
Building and modifying a full website design
Bring your vision to life, weaving together design and functionality into a single, captivating web page.
How to Create More Value for Your Customers
Looking to create more value for your clients? This may be one way to double or triple your income on a single assignment.
The Class
Friday, September 27, 28, 29, 2024
The “Build a Website Sprint” is going to be lit. We do it together – LIVE
September 27, 28, 29, 2024
We will build this website together… live.
This is a WordPress site, and we are using Divi as our backend developer. I am a strong believer in Divi and WordPress because they make development quicker, cleaner, and allow for a great deal of customer CMS… which is increasingly important these days.
Of course, there are good reasons to choose a site like the one above.
- It is a good, solid Landing Page: a single-page website. Lots and lots of small businesses can utilize something like this.
- Each of the modules can be saved to a library so the next time you need to build a single-page website, you can reuse the work you have already done by simply customizing the modules.
- A website like this can add $2K – $4K to the photography you bid. And with Divi, and your saved modules, you can easily finish a site like this in one or two days.
And remember, this is No Code work. Visual only.
We will start at the beginning by understanding the underlying structure of a website, how to think of it when you are putting your ideas down, and ways to make this part of the work easier.
We will then open our browsers together and build the site. You building yours, while I lead in the bones creation.
You do not need to know how to build a website on Friday, you WILL know how to build one on Monday.
Friday, September 27, 2024
5 PM – 8 PM Pacific
Understanding the framework, and setting up our workspace for the site.
Saturday morning, September 28, 2024
8 AM – 10 AM Pacific
Creating our infrastructure. We build out the various modules that we need for the site.
Saturday afternoon, September 28, 2024
5 PM – 7 PM
Preparing our assets, understanding global vs local changes
Adding text and elements.
Sunday morning, September 29, 2024
8 AM to 10 AM Pacific
Filling in our assets, adjusting the containers to taste, and creating links
Sunday afternoon, September 29, 2024
5 PM – 8 PM Pacific
Final touches, adjustments, and sharing.
I am limiting this workshop to 10 students.
The fee for this sprint is $165.
___________________________
Two additional classes will be offered for those who want to take it a bit further.
They will be held on Monday, October 21, 2024, and Monday, Ocober 28, 2024.
5 PM – 7 PM both nights. You will be able to enroll in them on Sunday afternoon if you choose to.
These added classes are $100.
We will look into how to use Divi templates, which additional Divi tools can be used to create even more dynamic sites, and how to add some cool animations to the various components to create a powerful, custom website that your customers will love.
___________________________
NOTE:
We will be using Divi, a visual editor. Divi has a free 30-day trial, so do not get it until right before we begin class. If you find you like Divi, you can go ahead and pay for it.
However, if you want to use Elementor, Webflow, or any other builder, your knowledge of how it works, the terminology, and how to plan your page will cut the learning time of those products by at least two-thirds.
You must have a server set up with WordPress, and Divi installed before taking this class. If you need some help with that, I will give you all the info after signing up.
C’mon y’all, let’s build something cool.